Стеклянный текст
В уроке используется шрифт
DS Safachrome, но вы можете использовать любой другой.Создаем новый документ :
Размер :
500x500pxФон :
WhiteПишем слово Glass :
Размер :
96Сглаживание :
smoothЦвет : #
000000Помещаем созданный текст в низ документа. Создаем копию, и удерживая
Shift перемещаем выше.
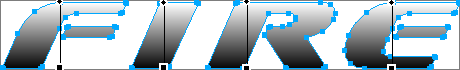
Далее работаем с копией.Выбираем на панели инструментов subselection tool (
A, 1) и выделяем им текст. Выполняем Text -> Convert to paths (
Ctrl+Shift+P).Выделяем еще раз текст при помощи subselection tool.
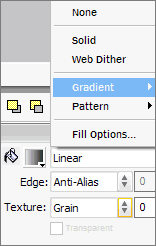
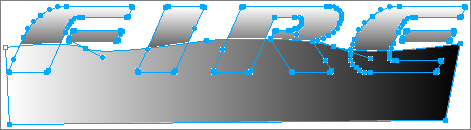
Делаем градиент
Linear.
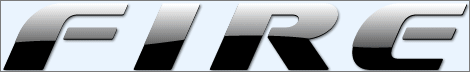
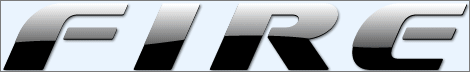
Текст должен выглядеть как на рисунке ниже
Далее необходимо изменить направление градиента. Выделив текст при помощи subselection tool, выбираем pointer tool (
V, 0).
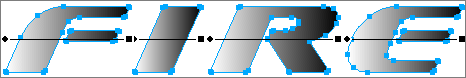
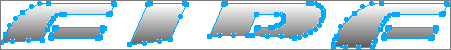
Изменив направление, выбираем pen tool (
P) и отмечаем точки как показано на рисунке (в точности повторять не надо =)) :
Теперь, выделив текст и нарисованный при помощи pen tool объект (для выделения двух и более объектов надо удерживать нажатой кнопку
Shift).
Выполняем
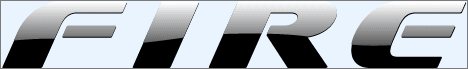
Modify -> Combine Paths -> PunchПеремещаем получившееся на оригинальный текст.
Применяем к оригинальному объекту эффект
Drop ShadowВот и всё =) Можете изменять цвет градиента и размер тени по своему вкусу.
Если желаете написать для сайта свою
статью или
урок (с вознаграждением!) — напишите нам на
web[ ]
firenet.ru
Мы также готовы рассмотреть все предложения по сотрудничеству и рекламе тематических сайтов на нашем проекте.
Пишите нам и мы обязательно ответим!