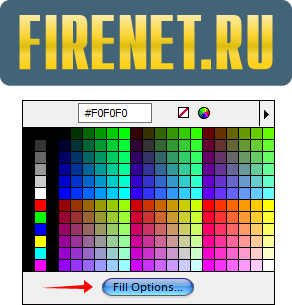
Начинаем создание золотого эффекта с заливки градиентом (вертикальным) любого произвольного текста любым шрифтом :)

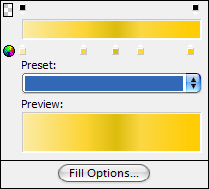
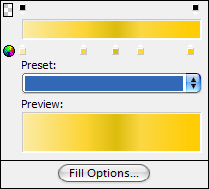
Градиент примерно такого вида (можете использовать мои цвета или выбрать вручную на своё усмотрение):

Сделаем слегка выпуклым текст и заодно добавим по верхним границам блеск.
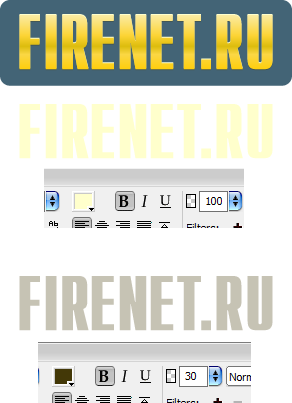
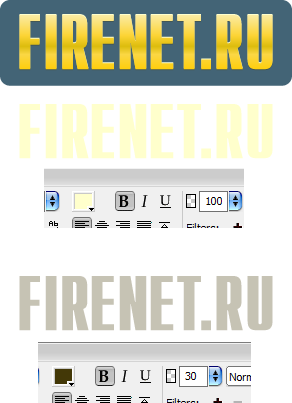
Дважды скопируем нашу заготовку, поменяем цвета согласно изображению ниже.
Сдвигаем светлый текст на пиксель выше и помещаем под основной текст.
Тёмный — аналогично светлому, только на пиксель ниже основного.

Добавим "сияния" верхней части заготовки.
Копируем снова наш текст, выделяем, жмем
Ctrl+Shift+P, тем самым превращая его из текста в обычный векторный объект, который теперь можно обрезать.
Разгруппировываем векторное изображение (
Ctrl+Shift+G), выделяем одновременно два изображения (на картинке — нижние) и выполняем команду Punch, которая находится в
Modify →
Combine Paths →
Punch.

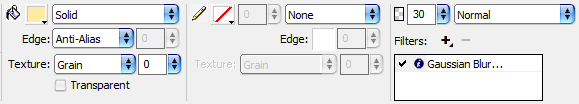
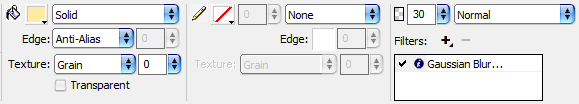
Накладываем поверх основной заготовки, выставляем светлый цвет, прозрачность и применяем эффект
Gaussian Blur (сила размытия 2-2.5)

Последним (но не обязательным) штрихом будет создание небольшой шероховатости золота.
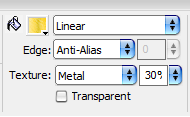
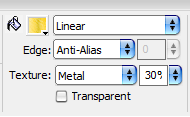
Для этого выделяем текст с градиентом, превращаем его в векторный объект (как — см. выше) и выставляем текстуру
Metal с параметрами прозрачности 25-35 (на примере выставлено 30):

Получаем финальную картинку:
 Исходник
Исходник
Если желаете написать для сайта свою
статью или
урок (с вознаграждением!) — напишите нам на
web[ ]
firenet.ru
Мы также готовы рассмотреть все предложения по сотрудничеству и рекламе тематических сайтов на нашем проекте.
Пишите нам и мы обязательно ответим!